Meeting Your Heroes
We all have moments that shape our lives to take us in different directions. For some people, it might be reading a particular book; for others, it might be hearing an influential talk; and for others, it might be just meeting someone. We often don’t realize in the moment that we are being transformed, but as we look back on our lives, it is easy to pick out those turning points. It can be dangerous when those turning points are so closely aligned with people that they become heroes to us. The danger is that they are human, and the possibility of eventual disappointment is huge.
Exposition
I work for Balsamiq, and every summer we all get together from our remote locations and have a week-long retreat. Last year it was in San Francisco, and one of our opening activities was to share a short slideshow of our heroes. One person commented that meeting your heroes can be a real let-down. He showed a slide he had made a few years earlier of his heroes, and then showed how many of them had been crossed off the list for one reason or another. One of the biggest reasons for the X’s was that he had actually met many of them, and they turned out to not be anything like what he thought.
Rising Action
For me, a specific turning point was the RWD Summit 2012, a web conference all about Responsive Web Design. I was a UX Designer on a team without front-end web developer, and was struggling to find a way to help get my designs implemented. I had no experience coding HTML or CSS to that point, and had heard the buzzwords “Responsive Web Design” thrown out, but they always seemed to mean something different each time I heard them.
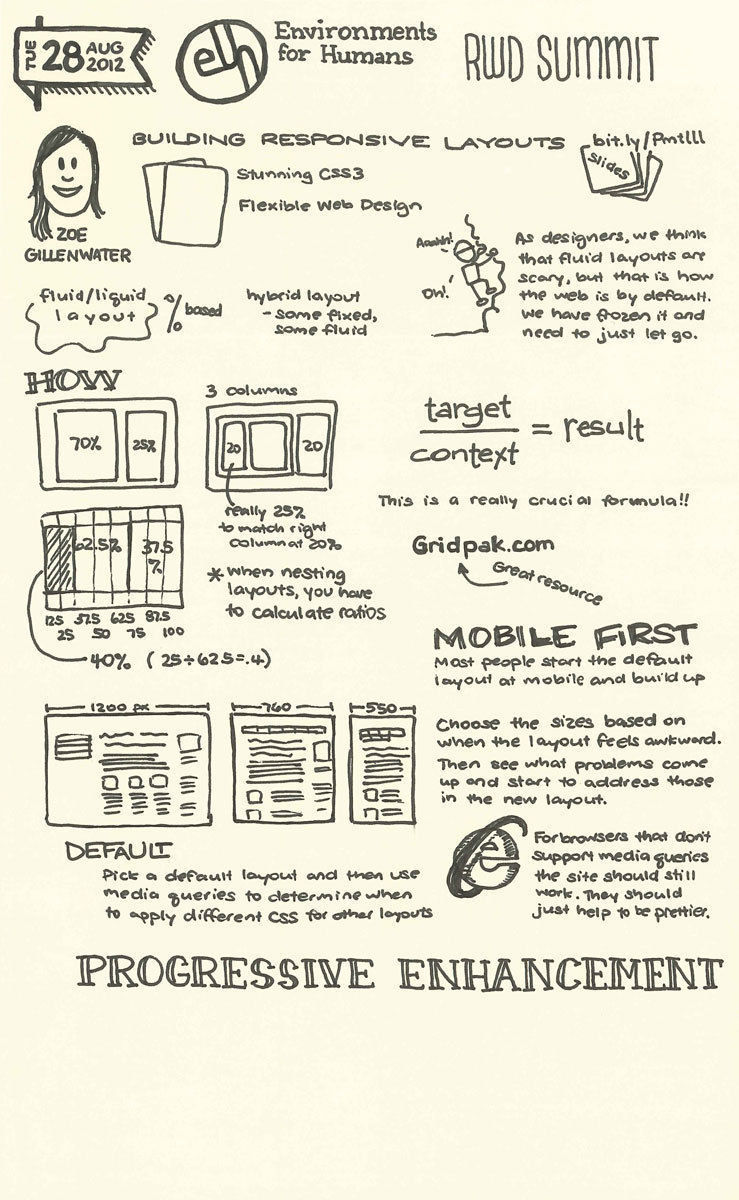
There were two specific talks at that conference that seemed to open a door for me. The first was “Building a Responsive Layout” by Zoe Gillenwater. She showed how simple it was to build layouts that were not based on fixed widths, but rather on fluid percentages that could even be nested. She introduced concepts to me such as “mobile first” and “progressive enhancement” in a practical way that I could immediately see how to apply them. Because she combined solid theory with live examples, I felt like I truly understood what the foundations of responsive web design meant, and felt ready to apply them immediately in my own work.
The second talk that struck me was “Retrofitting Sites for Responsive Web Design” by Ben Callahan. He walked through the practical example of making the Twitter site responsive as we watched, using the Chrome Dev Tools. That showed me even more some of the basic properties involved in making a site responsive. I also realized that I could start playing with those tools right away to learn different CSS properties, and understand what they meant by seeing what they did when changed.
That insight opened the floodgates for me. I went back to my team and started inspecting the pages after they had tried to implement my design, and I would tweak it and them email them the line number and the CSS code that I wanted changed. Eventually, I got set up to write the code from the beginning, and thus began my journey into becoming a front-end designer. Since that time, I have progressed to writing production-level code, and have been able to design and code a few sites by hand, including my own site with two different skins.
Fast forward to Fall 2013, and I found myself anticipating meeting the two people I hold responsible for getting me into front-end development, Zoe and Ben. The kind folks from Environments for Humans had me out to sketchnote the CSS Dev Conference at the Stanley Hotel in Estes Park, Colorado, and the Artifact Conference at the Biltmore Hotel in Providence, Rhode Island. I set as my goal before the conferences to try and meet Zoe and Ben, as well as Chris Coyier, although meeting him is a [different story altogether]({% post_url 2013-12-08-my-own-cars-moment %}).
Climax
The first night of the CSS Dev Conference included a tour of the haunted hotel that inspired The Shining, and I found myself walking next to none other than Zoe Gillenwater. I introduced myself as the guy there to sketchnote the conference and was shocked when she responded with something like, “Yeah, I know you! I love your sketchnotes!” We started chatting for a minute, this keynote-speaking, book-writing hero of mine and me, and found that we had a lot in common. We both have young kids, we are both passionate about learning new things, and we are both Mormon. Over the next few days of the conference, we had a few opportunities to chat, and we talked about how she got into web development, how she started writing and speaking, as well as fun random stuff about having a young family and trying to figure out a career and balance home life. I left the conference feeling like I had a new friend, which blew all my expectations out of the water.
Two weeks later, I was landing at the airport in Providence, RI, and as I got picked up and driven to the hotel, I rode with, you guessed it, Ben Callahan. We chatted briefly then, and off and on throughout the conference, but didn’t get much time to talk until dinner on the last night. I’ll talk more about that dinner in a minute, but it gave me the chance to sit next to Ben and just talk about his life and his journey to where he is now. Again we found much in common with raising small kids, balancing a career, and learning and growing while giving back. I was so inspired by what he has been able to accomplish.
Falling Action
At dinner that last night in Providence, I had been invited to come out with the workshop presenters and the conference organizers. I felt a little bit like the little kid at Thanksgiving who is invited to the grown-ups’ table for the first time. There were so many people that I admired and respected there. As we talked, it was kind of funny how the circle of inspiration had gone around the group. Brad Frost talked about his experience meeting Jen Simmons for the first time, and realizing that she was the one who wrote “that cool web book.” He said if it wasn’t for her, he wouldn’t be doing what he is now. Ben Callahan shared a similar experience about meeting Christopher Schmitt for the first time. And I was thinking about how it was happening for me! Right then! I wouldn’t be there if not for Ben Callahan, and I was sitting right next to him as if I had some right to be there! I kept my thoughts to myself that night, just happy to be at the table. Maybe next time we are all together, I can share my story.
Dénouement
One of the biggest takeaways from my conversations with both Zoe and with Ben was to start writing. That is the best way to start sharing knowledge and experiences, and begin contributing to this living, growing community we are lucky to be part of. Even if we aren’t already all that we want to be, it is helpful to everyone if we document the process along the way to get there. So here’s hoping I (and all of us) can stay consistent in sharing lessons, mistakes, and successes.