Basic and Enhanced Mockups
I am pretty sure that making mockups for fun classifies me without question as a nerd, but I’ve come to grips with that. I took an existing website, www.lds.org, and created the mockups that you see below. They clearly illustrate the difference between basic and enhanced mockups.
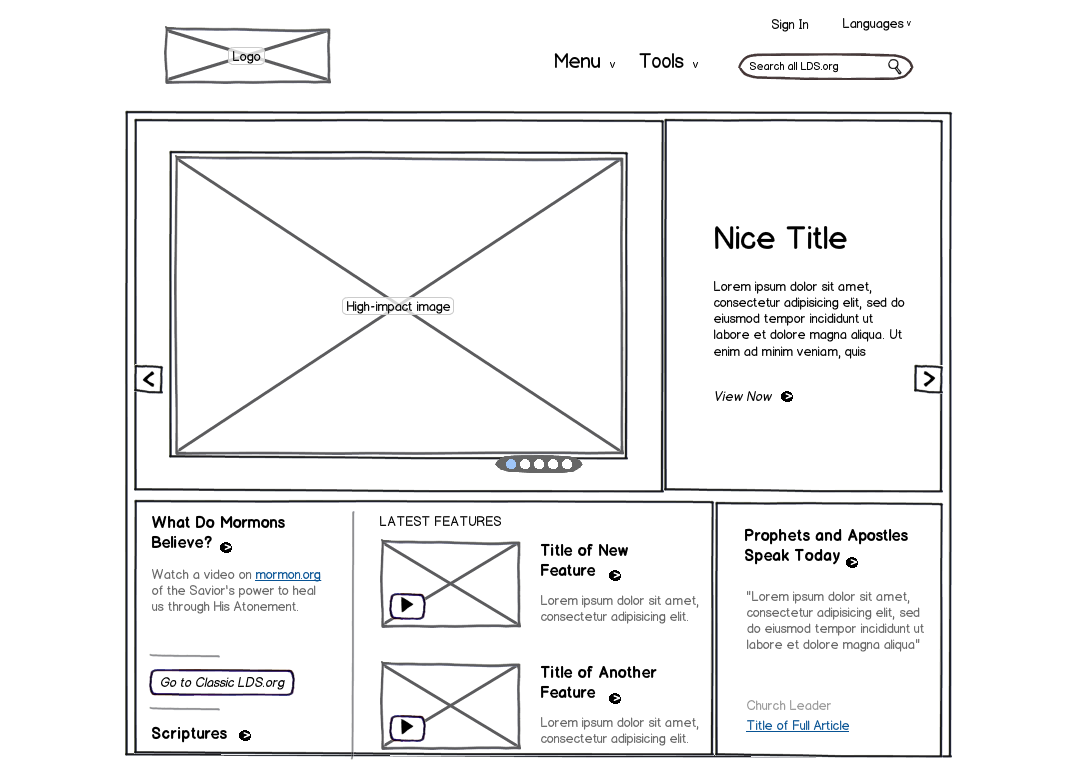
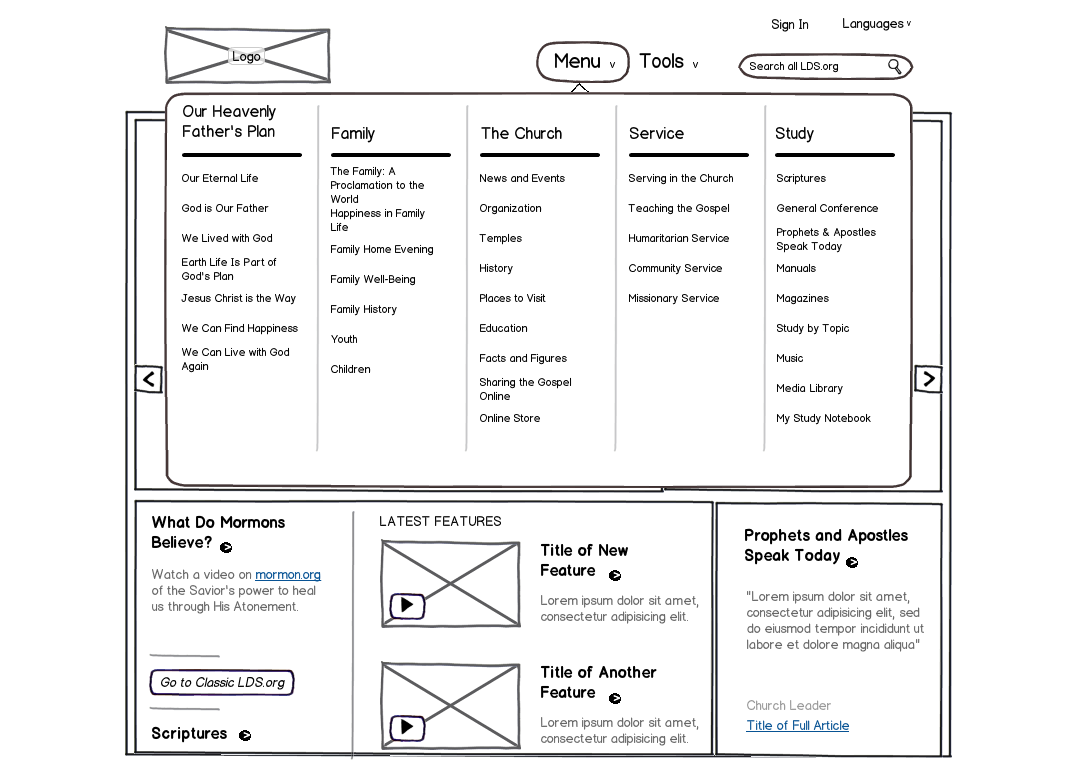
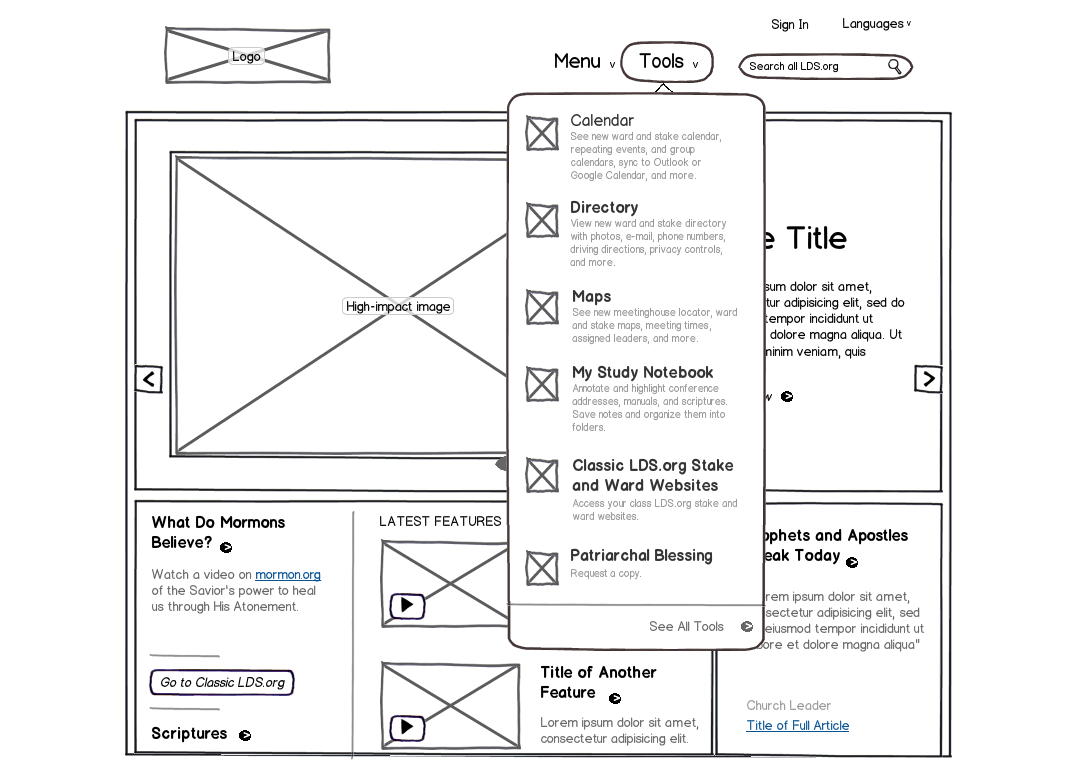
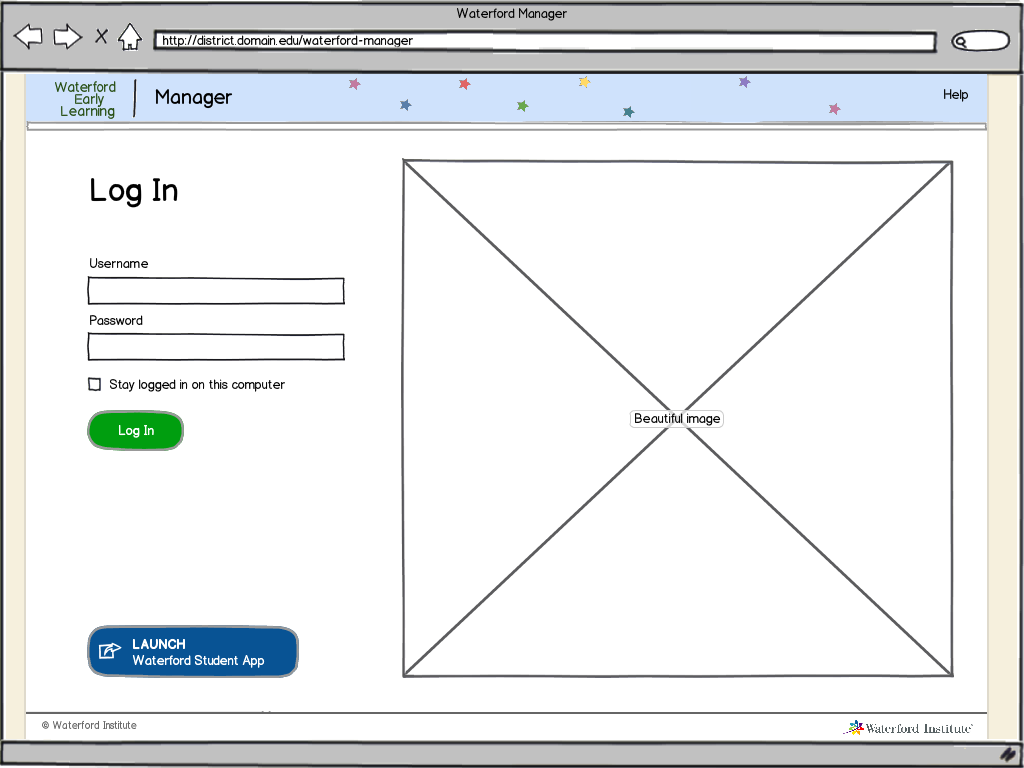
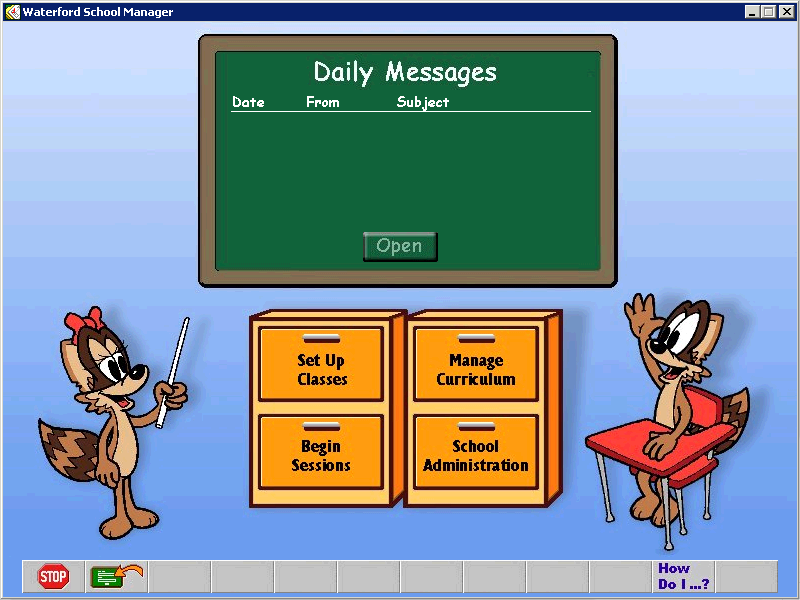
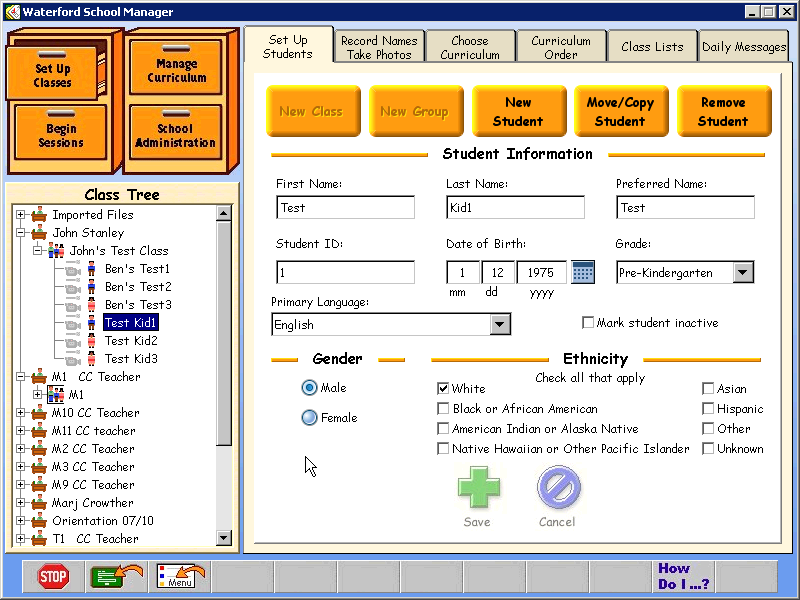
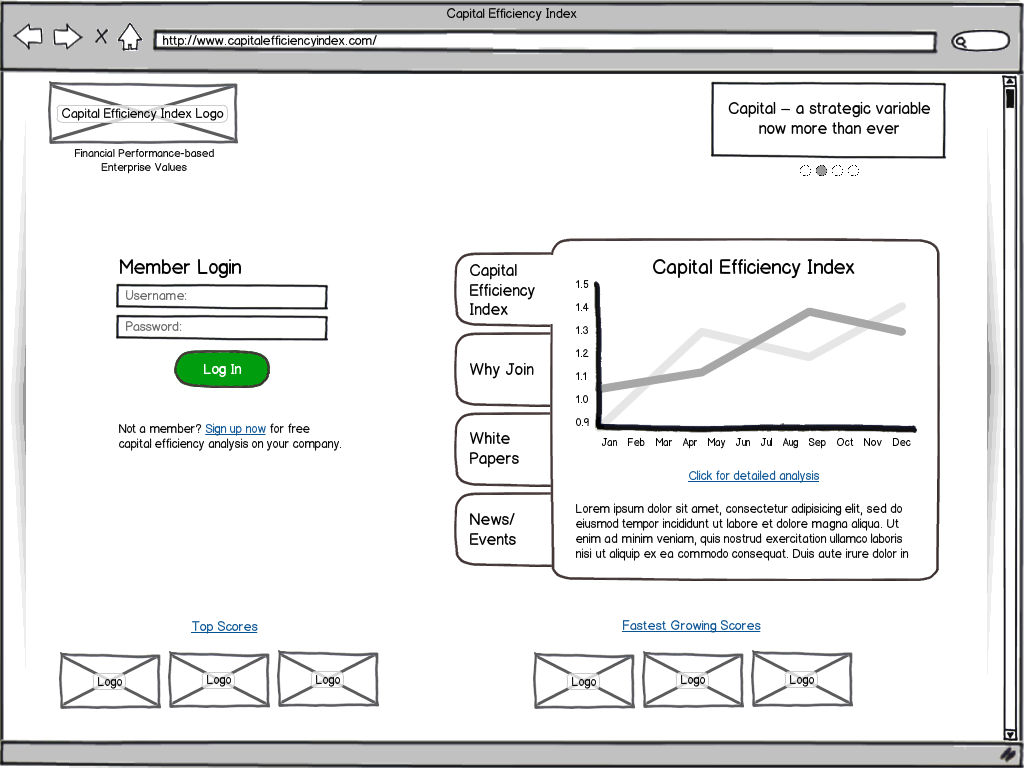
Basic mockups
The purpose of basic mockups is similar to a sketch on a whiteboard, or a piece of scrap paper. You want to get something visual as quickly as possible so that it is easier to talk about it. Sometimes you need to explain your idea to someone else, and you know that a simple visual aid will help immensely. Other times, you want to explore the functionality of a site or application, and want to keep people focused solely on the function, not on the form. By using a fantastic tool such as Balsamiq Mockups that looks hand-drawn, you are able to keep people focused on what matters most. I have found these to be effective even in conducting some basic usability testing to see if people are able to use your application the way you intend. Iterating at such an early stage saves you significant time and money down the road.
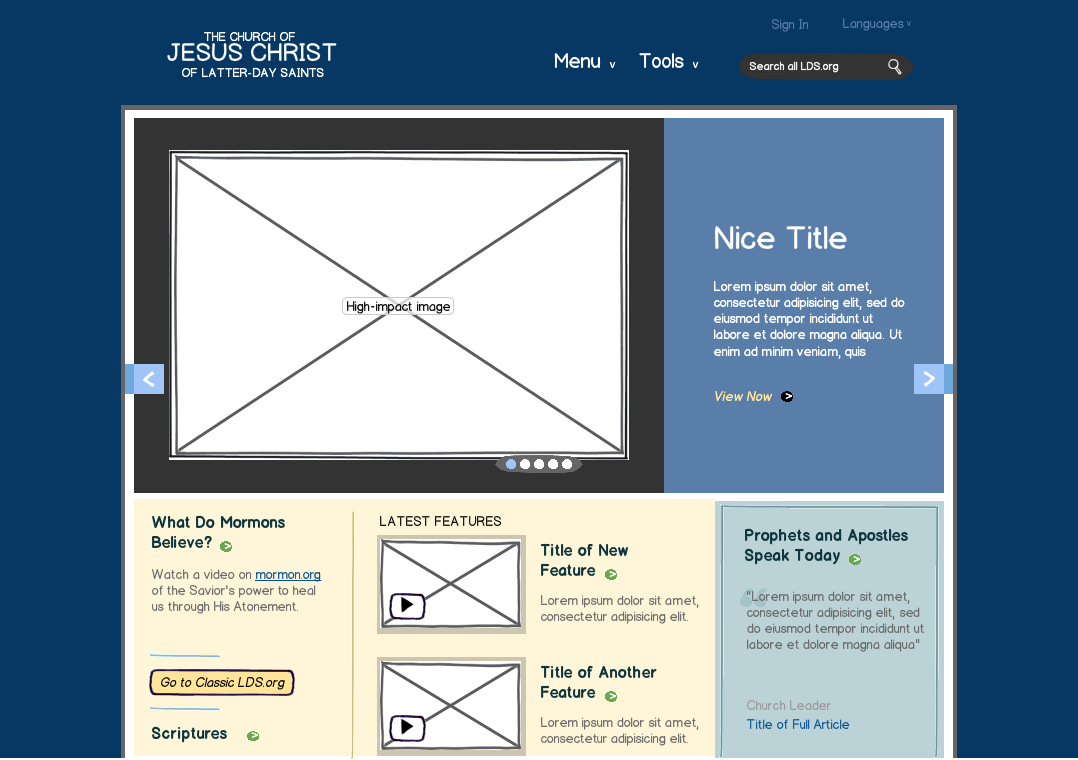
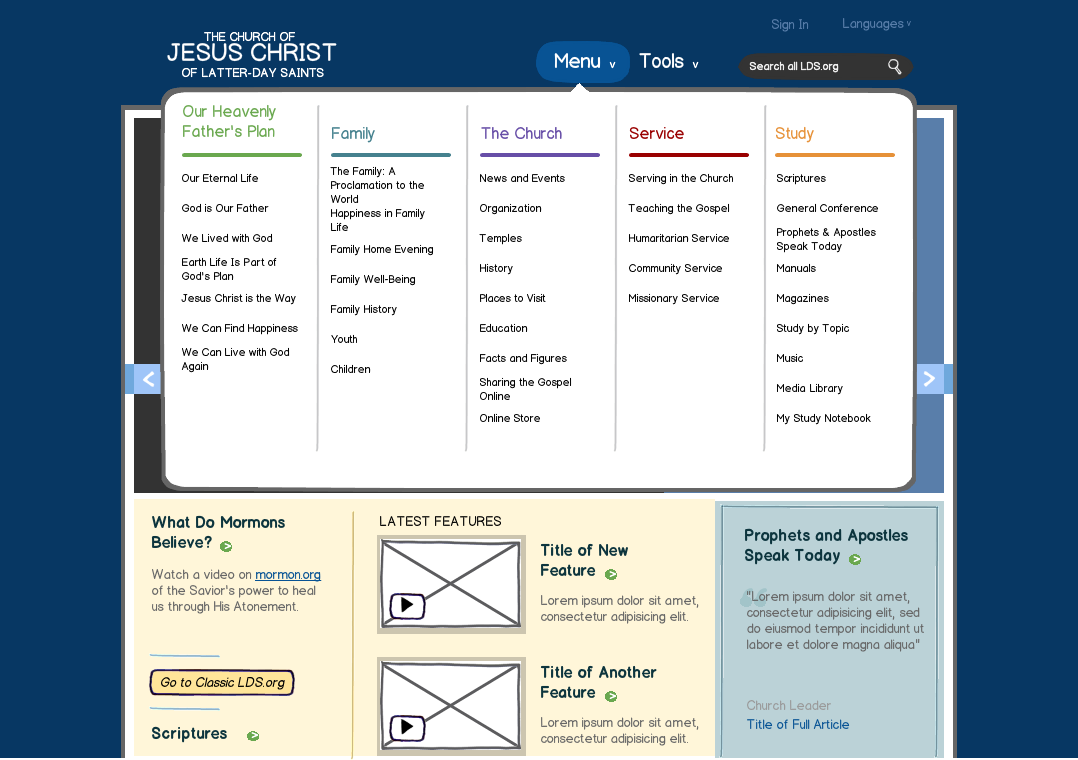
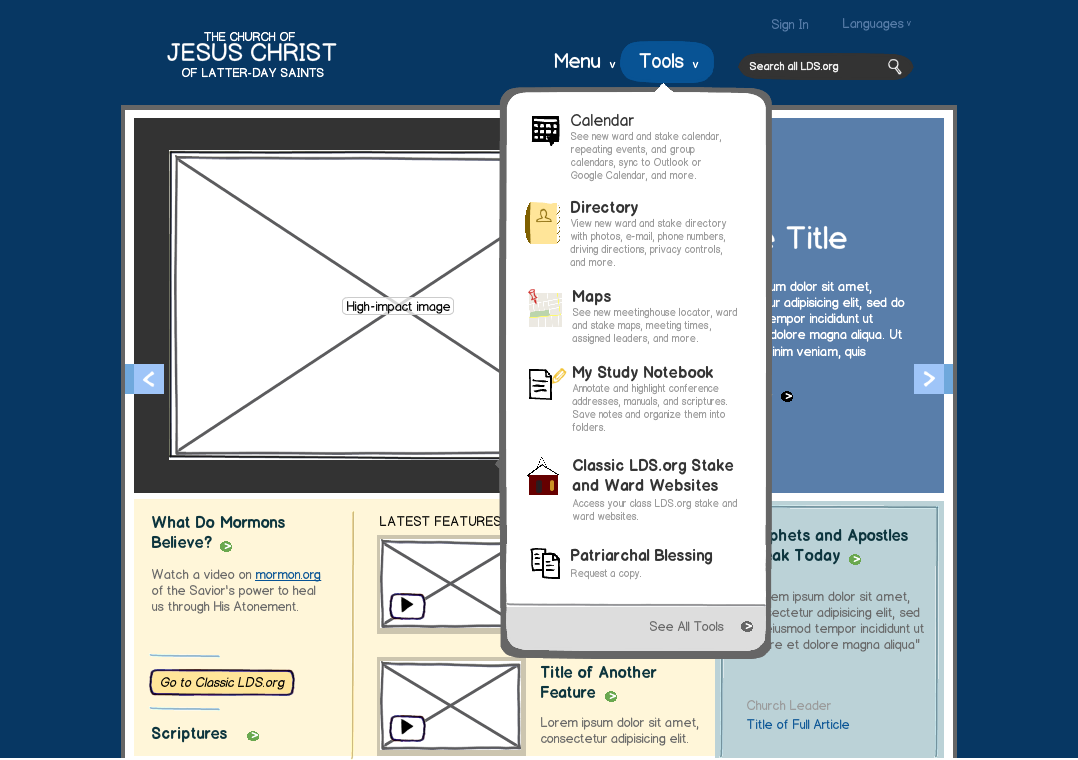
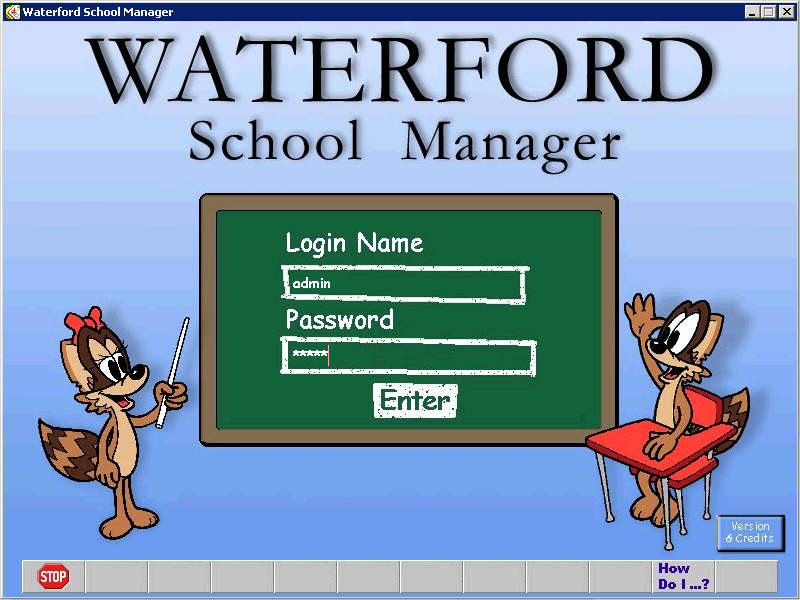
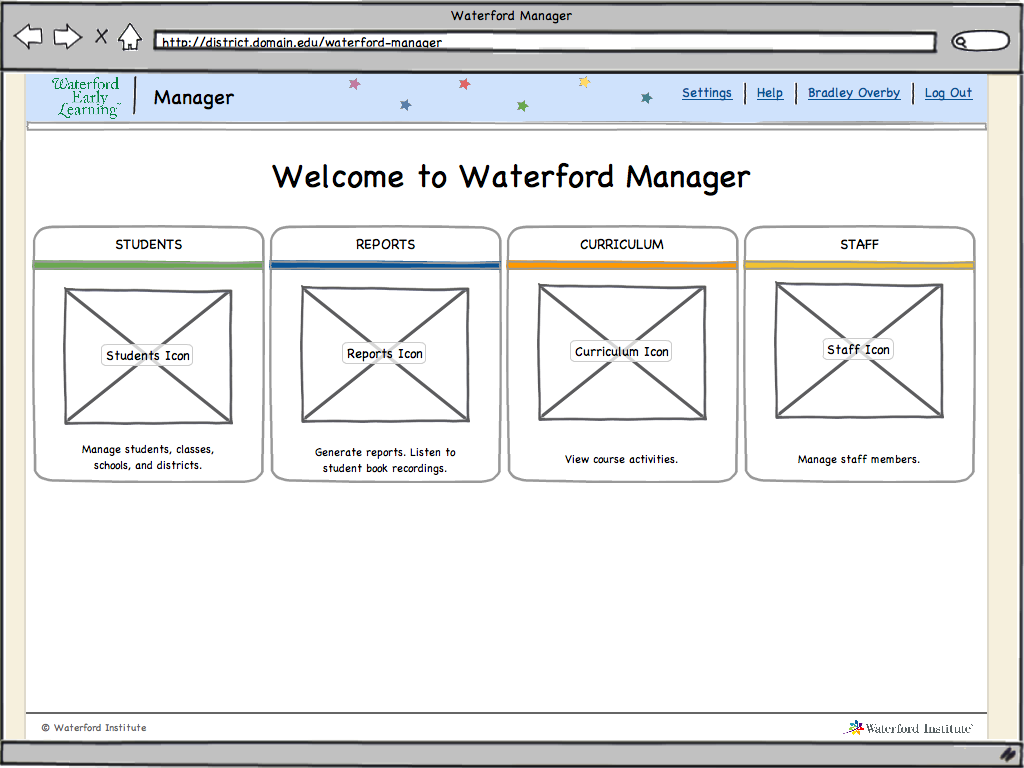
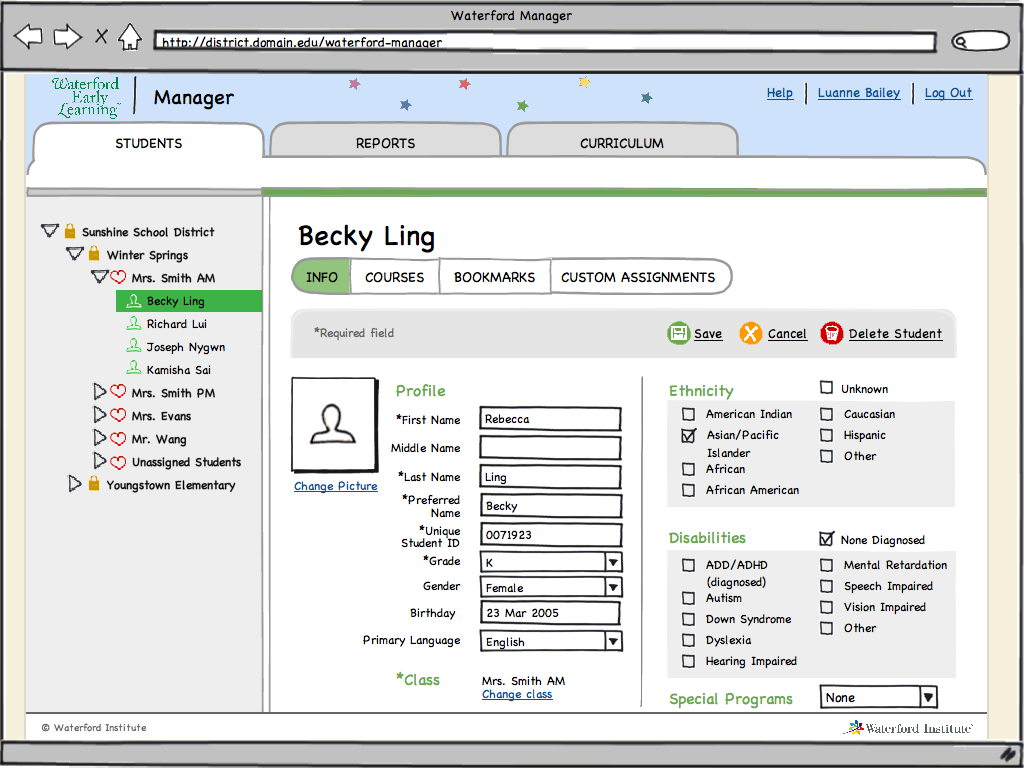
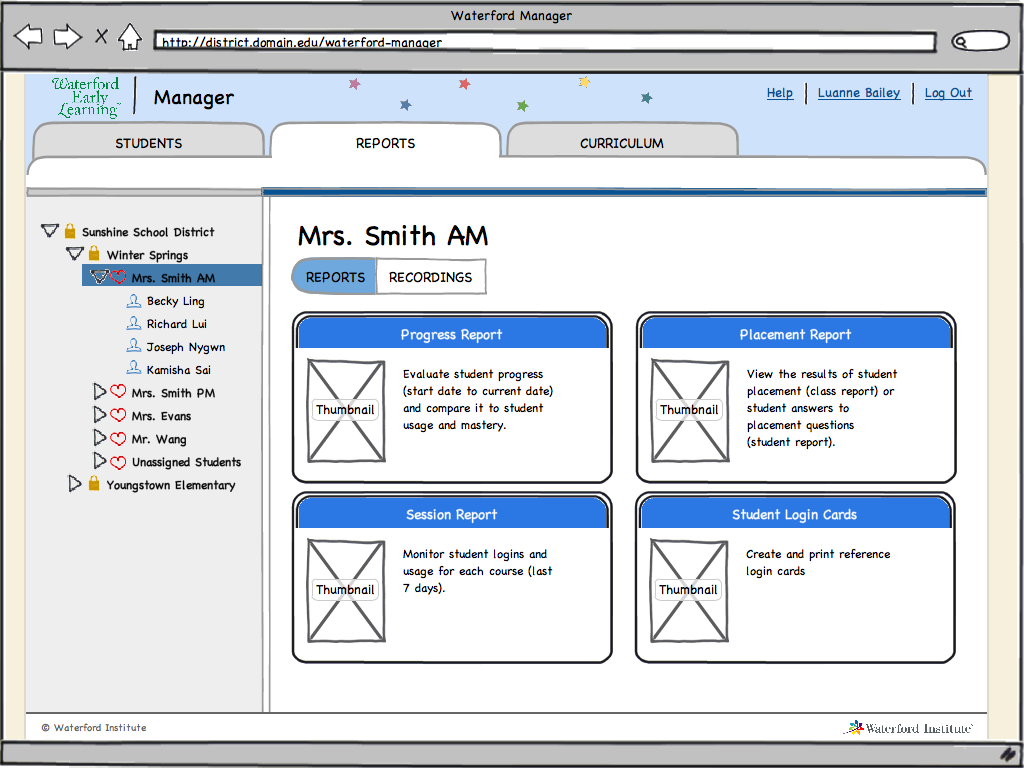
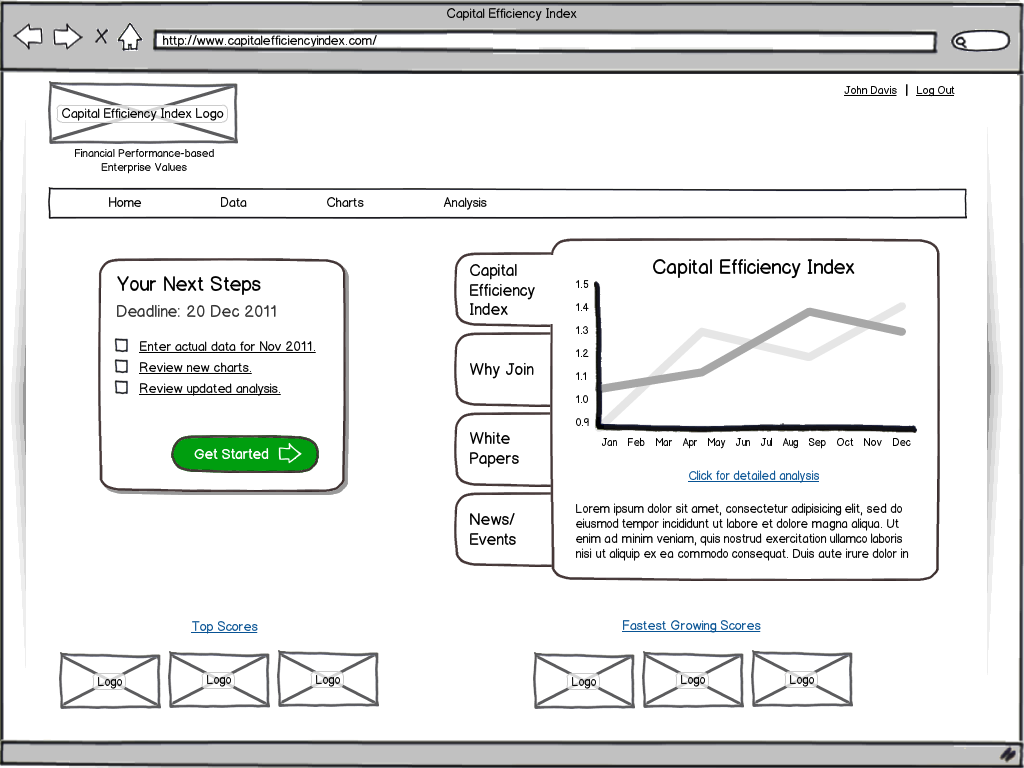
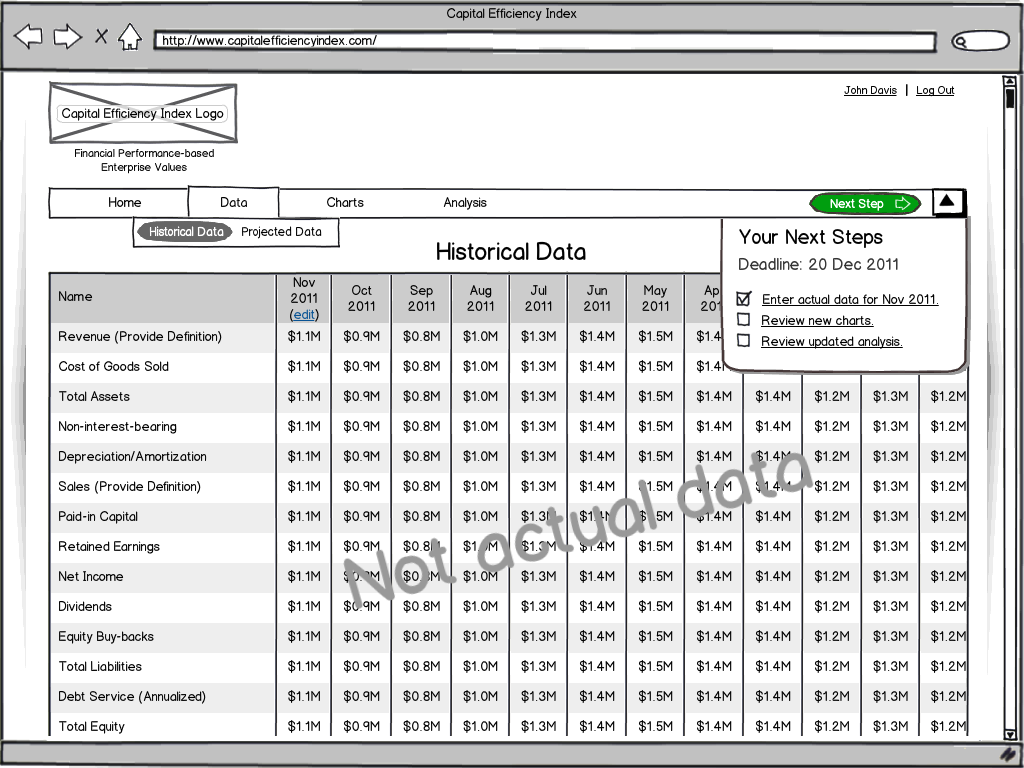
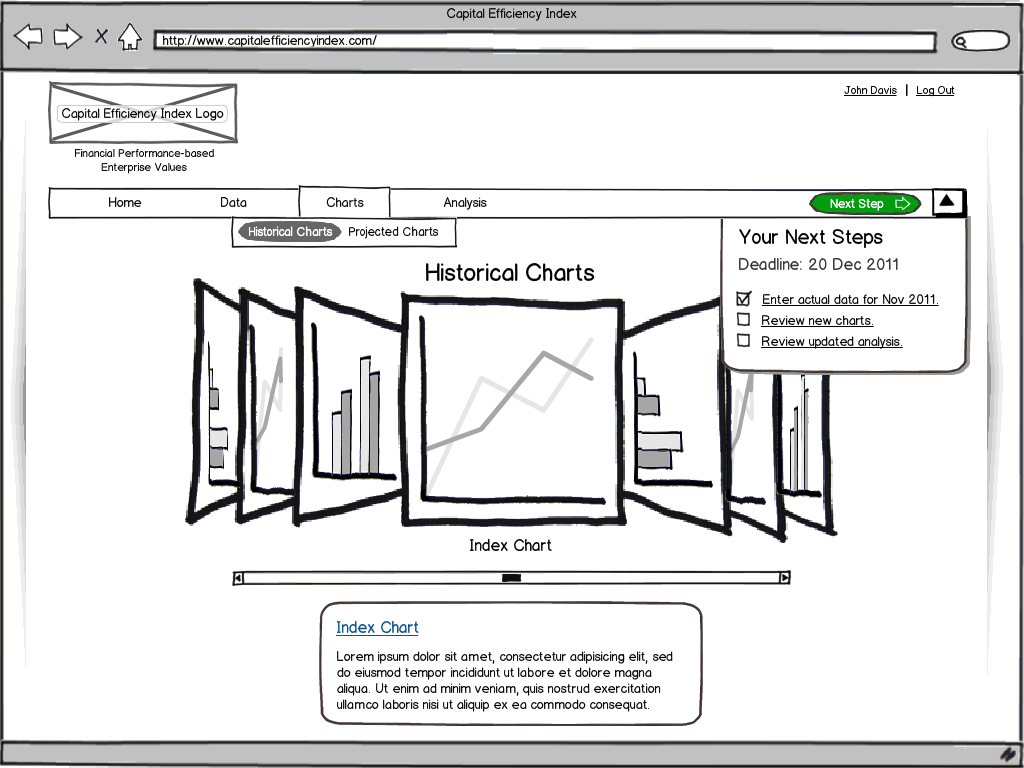
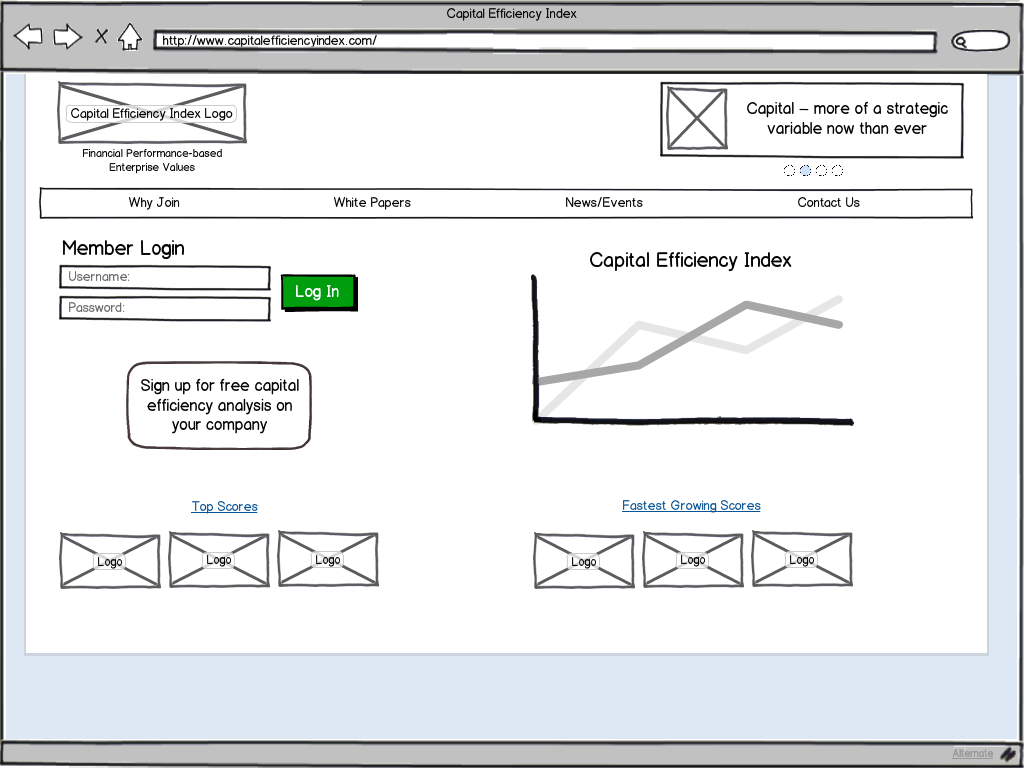
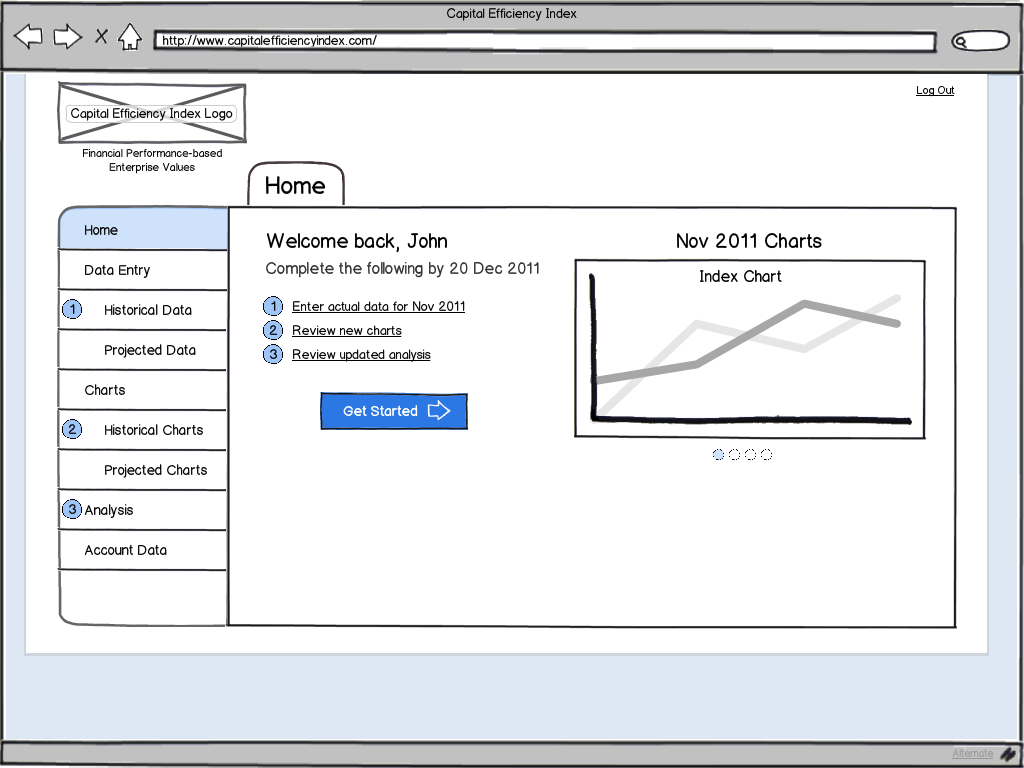
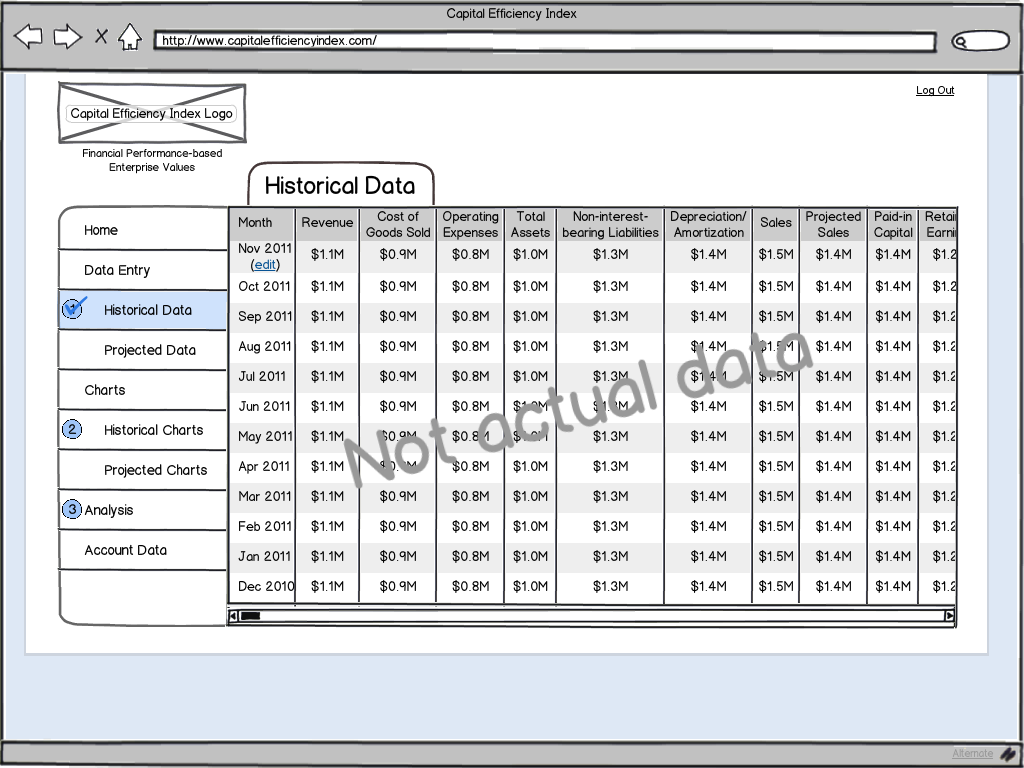
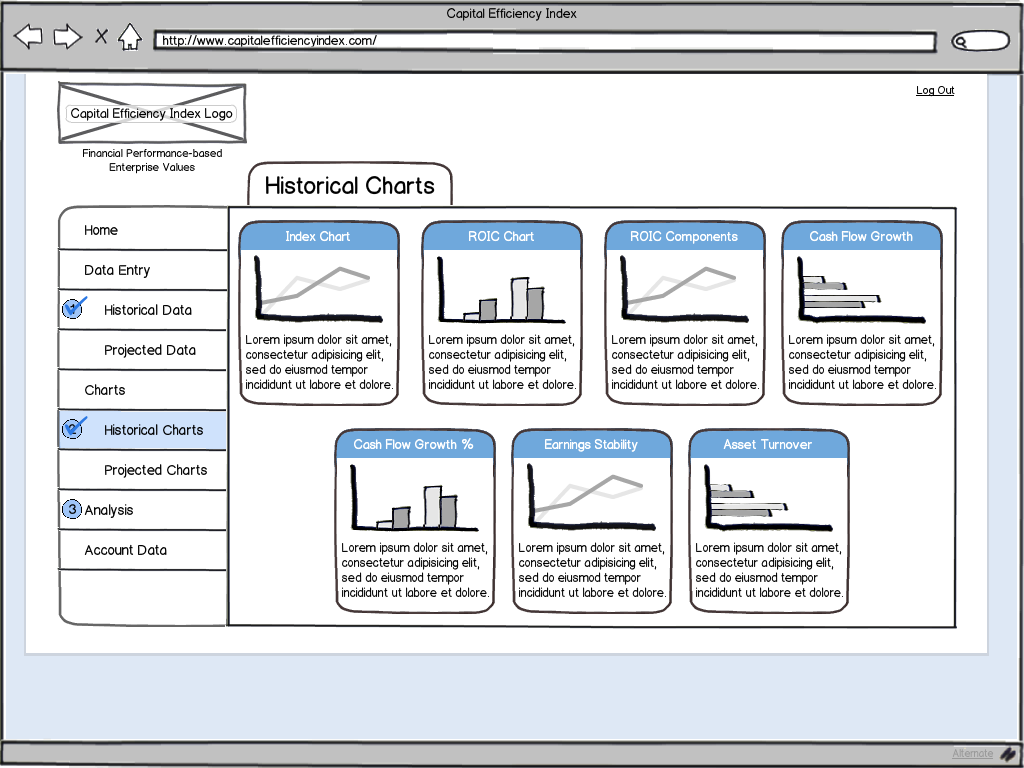
Enhanced mockups
The purpose of enhanced mockups is to show that you have a solid idea that is well on its way to becoming reality. This is still not the final version, so as you are discussing it with people, their focus is not on the skin, but rather on the content and functionality. This is a great way to iterate with your graphic designer as you explore the layout and basic look and feel of your site. I have seen that people look at an enhanced mockup and fill in the final polish with their minds, so it allows them to avoid fixating on a small detail that you have done differently than they were expecting. At the same time, they are able to recognize that you are close to implementing something and they can get excited about the end product.