📖 Dust
By Hugh Howey
📖 Dust
By Hugh Howey
Finally have everything ready for the kids’ Christmas. Such a magical time with little ones! 🎄❄️✨
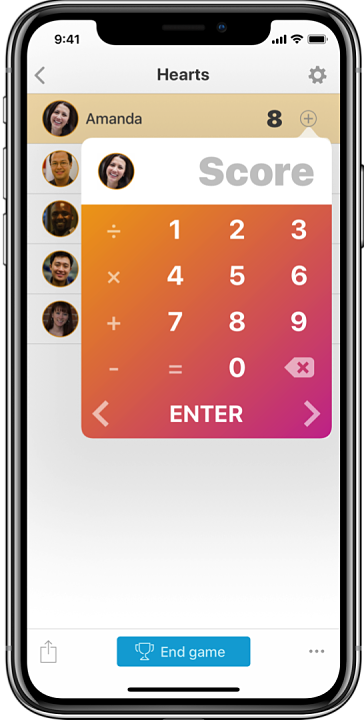
Excited to update my free scorekeeping app Pointedly in time for the holidays. Check it out here.

📖 🎧 Hero: Becoming the Strong Father Your Children Need
By Meg Meeker, MD
🎥 Star Wars 8: The Last Jedi
With IT department
📖 🎧 Endurance: Shackleton’s Incredible Voyage
By Alfred Lansing
📖 Shift
By Hugh Howey
📖 🛏 Anne of Green Gables
By L. M. Montgomery
🎥 LEGO Ninjago
with four older kids
Enjoyed a lovely holiday with family today. Hope everyone had a chance to reflect on gratitude. Happy Thanksgiving! 🦃
📖 Wool
By Hugh Howey
🎥 Thor: Ragnarok
with brother-in-law
🎥 Justice League
with brothers-in-law
Apple generally provides us as developers plenty of notice to make updates, whether explicit or implied. There are a number of these that I have been doing slowly this year for various reasons—High Sierra, Swift 4, iPhone X layout. Starting at WWDC, we could have been updating our apps to be prepared for the iPhone X layout changes, although none of us knew exactly what to expect. All we knew was that “safe area layout guides” were a thing and we should be using them.
Since receiving my own iPhone X, I have been much more motivated to get my own apps updated to work better with the unique layout challenges. I wanted to capture some of the standard changes I find myself making repeatedly.
Note: I make heavy use of storyboards, so most of my explanations will involve Interface Builder.
The first crucial step is to enable safe area layout guides in the storyboard. When updating from Xcode 8 to Xcode 9, this setting will be off by default, while any new storyboards created in Xcode 9 will have it enabled by default. Simply open the file inspector (the first inspector in the right pane in Xcode), and check the box named “Use Safe Area Layout Guides” to enable them.
Through the content view in UITableViewCell, table views work almost magically with the iPhone X. One of the main changes I have found is that the table view itself needs to be constrained to the actual view of the view controller, and not the safe area. If you had the table view constrained to the edges in Xcode 8, when you enable the safe area layout guides, those constraints will be converted to be relative to the safe area. For a table view, you don’t want that. You need to go in and modify each constraint to be relative to the superview instead.
Many of my custom table view cells will have a custom separator line. This is common if different cells in the same table need to have different separators. Typically, those views were constrained to the content view of the cell. However, that will leave the separators inset when in landscape mode because of the safe area layout guides. Instead, constrain the views to the cell itself. The exception to this rule is for separators that should be inset, typically on the leading edge. In that case, the leading edge of the view should remain constrained to the content view of the cell in order to retain the proper inset.
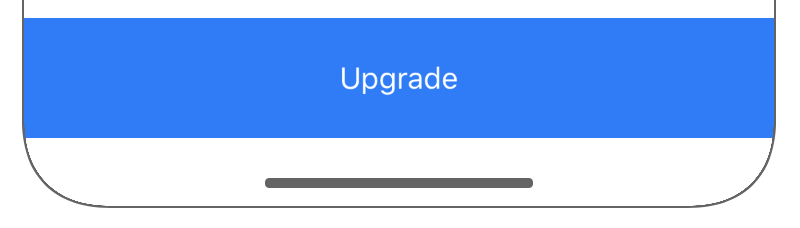
Many designs have a view at the bottom of the screen. This view would typically be constrained to the bottom layout guide previously, and that constraint would be converted to be relative to the safe area. This will leave an unsightly gap at the bottom of the screen.
 Bottom view constrained to safe area
Bottom view constrained to safe area
There are two solutions I have used to correct this situation. The first is to simply add an extra UIView with a matching background color below the original view. That view will be constrained to the leading and trailing of the original view, and the bottom will be constrained to the superview—not the safe area. Then with a vertical spacing constraint between the views, you are set. When on a device where the safe area is the bottom of the device, the extra view will have a height of 0. On the iPhone X, the extra view will go from the bottom of the screen up to the bottom of the safe area.
The other solution is very similar, but instead of placing the view below your original view, it is embedded inside of it with a clear background color. Then you change the constraints of the original view to be to the superview and not the safe area. Then any views you have inside of your original view will have their bottom relative to this new spacer view. This is definitely the preferred solution if your original view is a visual effect view.
There are many more adjustments to consider when updating an app for the iPhone X, but these are the most common situations I have encountered. I look forward to having my apps feel at home on this new device.
Final micro.blog photo challenge entry for day seven: shadow 📷
I have written before about my attempts to publish to my GitHub Pages blog from iOS. I have recently started using Working Copy to make this even easier. Basically, I am trying to remove all of my excuses in the hopes that I will be more diligent in posting to my blog.
There are three pieces to my new process that I want to explore:
Since September 2016, I have been publishing microblog posts to my own site in addition to sharing them on Twitter or Instagram, and more recently on Micro.blog. This has come as a direct result of listening to Manton Reece and agreeing with his thoughts on owning your content. I want to continue the simplicity of being able to post a thought quickly, particularly with an image since I am often sharing my sketchnotes.
Prior to using Working Copy, my process involved Workflow recipes that made use of the GitHub API to post the content to my site repository. Essentially, I still use the same process in terms of taking the text or images and publishing them to my site. But my new Workflow recipe is considerably simpler, and leverages Working Copy and X-Callback-URLs to simplify the process.
My favorite writing app, iA Writer, gives me great flexibility in writing my posts. I have gone back and forth on storing my drafts just in iA Writer using iCloud, or having them live in my site repository. Thanks to iA Writer’s feature of opening directly a file from another app, and Working Copy serving as a document provider, I can create a draft in Working Copy and edit it in iA Writer. As of now, my current process is to create a draft in iA Writer using this Workflow. When I feel like it is ready, I will publish it as a draft to my site using this Workflow. That gives me the chance to see it in context on my site, together with all images and links and make sure that everything looks good and works properly.
The final step is taking my post from draft status to published. As I mentioned, at this point the post is live on my site in the Drafts section, so I can proofread and check everything. I do my editing either in Working Copy or iA Writer, committing the changes back to GitHub. When I am finally ready to pull the trigger, this Workflow essentially moves the file from the Drafts folder to the Posts folder, and edits the file name a bit to make it an official post on my blog. The Workflow takes me to my site at the end so I can see the post one last time in all its published glory.
Using Working Copy on my iPad / iPhone means that I always have the entire source code of my site with me. It has made life so much easier when I want to edit or tweak the site. Since I prefer to write in Markdown, and to do everything on an iOS device, this has been the ideal setup for me. Simple integrations with Workflow keep process frictionless. Hopefully this is enough to help ensure that I post more often to my blog.
Just for reference, here are all of the Workflow recipes I am currently using for this process:
Day six of the micro.blog photo challenge: seasonal 📷
Day five of micro.blog photo challenge: liquid 📷
Day four of the micro.blog photo challenge: up close 📷
Taking the day off with six kids running around is so different than you expect a sick day to go. You start thinking, “Maybe I should just go into work.” Of course, it’s nothing compared to trying to take a sick day as a mom…
Day three of the micro.blog photo challenge: on the move 📷
📖 Leverage Point
By Gerald N. Lund
Day two of the micro.blog photo challenge: tasty 📷
Entry for micro.blog photo challenge day one: squares 📷
I think that all humans are phasic to some degree or other. As a strange mix of emotion and logic, there are natural tensions that operate on us. We are wired to notice the new or unusual, and this has a real impact on our ability to focus on a task or project for an extended length of time. I have found that to be extremely true in myself. I will get excited about a new project and dive in with great passion. But after the novelty wears off, and I am distracted by something new, it is far too easy to let go of previous projects.
This has certainly been true with my blogging. I will go in phases where I am diligent about writing, and find it extremely beneficial. But, inevitably, new things come up. For me, those typically come in the form of new apps that I want to build. It is a real challenge to maintain consistency with a naturally long-term task like blogging.
At different times in my life, I have tried to fight this tendency with varying levels of success. There are certainly long-term commitments that need to not fade from priority or lose attention. Some of the most important for me are my wife and six kids. But not all projects needs to have that same level of persistence.
Lately, I have been thinking more about embracing the fact that my interests drift. Obviously there needs to be a balance so that crucial part of life are not abandoned. But it is really not a problem if I start on a project, and then move on to another one before finishing the first. Too often, I will stick with a project just because it was the plan, and not because it is still the priority. I want to get better at being flexible and adapting, and my personality pulls at me to do that already.
Moving forward, my philosophy will be to ride the wave a bit more. There is a natural ebb and flow to life, and it is ok to give myself permission to follow that. I need to occasionally take stock and make sure that my true priorities are not being neglected. But in my hobbies and side projects, I am allowing myself to dive in when I am passionate and back off when I am not. I will check back in after a few months and see what adjustments need to be made.